There are several plugins that load the WooCommerce products on the category page with AJAX, but then the image zoom isn’t applied on the newly added products. Continue reading in order to find out why does that happen and how to solve this issue.
AJAX stands for “Asynchronous JavaScript and XML” and represents a technique to retrieve some data from the server and display it on the current page without loading the page again. Loading WooCommerce products on the category page with AJAX means that the products are added or replaced on the category page later, after the page already loaded. This saves time, bandwidth and the visitors get to see the products they are interested in without being distracted by another page load.
Many product filter plugins use AJAX to smooth out the exprience for the visitors, like:
- Advanced AJAX Product Filters for WooCommerce
- WC Ajax Product Filter
- YITH WooCommerce Ajax Product Filter
Also all the “load more” plugins use AJAX for an “infinite scrolling” effect. You can check out the Load More Products for WooCommerce plugin as an example.
The image zoom plugin learns at page load what are the images on which it should create a zoom and then it procedes to create a zoom window for those images.
But if the images are loaded later, triggered by a product filter or a “load more” button, then it needs to be informed to look again for the images on which it should create a zoom.
With the YITH WooCommerce Ajax Product Filter plugin there is a JavaScript event triggered when a filter is modified and new products are loaded on the page. The image zoom plugin listens to that trigger and looks again for the newly loaded images. So with the YITH WooCommerce Ajax Product Filter the zoom plugin will work automatically.
With the other product filter or “load more” plugins you’ll need to look for a “JavaScript after update” option on the plugin’s settings page and add the following code:
jQuery(function($){
if ( jQuery().image_zoom != undefined ) {
$('.zoomContainer').remove();
$(".tax-product_cat .products img, .post-type-archive-product .products img").image_zoom(IZ.options);
}
});
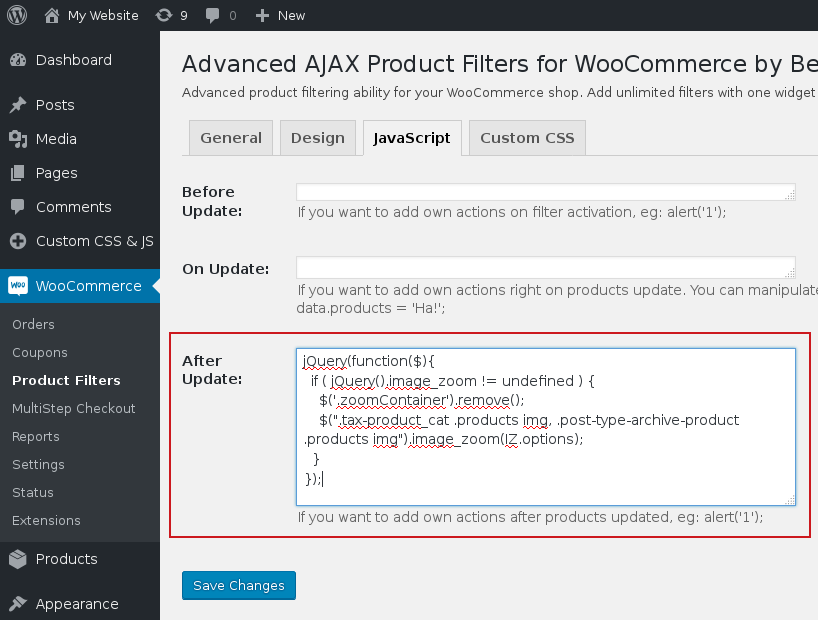
as you can see in the following screenshot for the Advanced AJAX Product Filters for WooCommerce plugin:

A similar “JavaScript after update” option you’ll find also for other product filter or “load more” with AJAX plugins, so you can try with them the same JavaScript snippet.